vue项目 eslint 的使用配置
在创建vue项目时配置
在已有项目引入Eslint
安装
执行
vue add eslint
选择配置
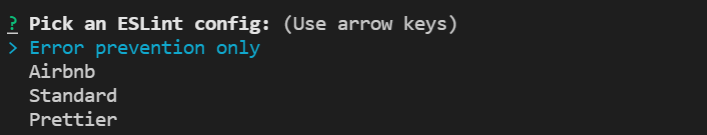
1、选择基础配置
推荐 Error prevention only 只进行报错提醒
-
Error prevention only //只进行报错提醒
-
Airbnb // 不严谨模式
-
Standard config // 正常模式
-
Prettier // 严格模式

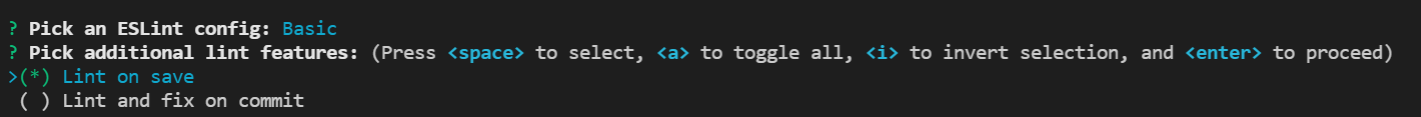
2、选择额外的lint特性
空格键多选
- 在保存时执行lint(代码审查)
- 提交时执行lint

初始化
执行
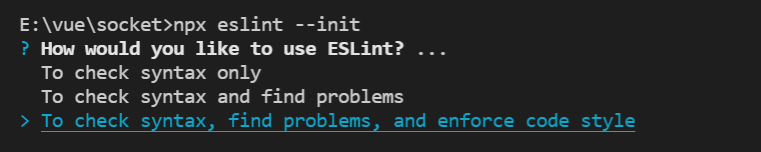
npm eslint --init
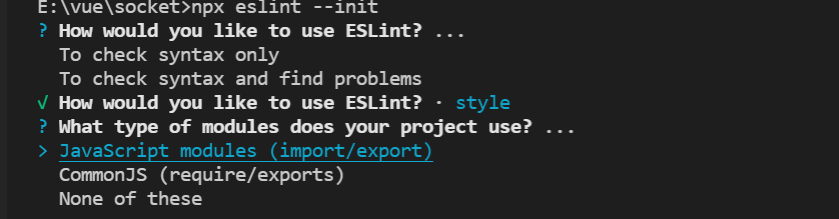
1、要怎样使用eslint
推荐选择第三项 检查语法,发现错误并执行代码规范风格,这是eslint规范化服务最全的一项

2.选择那种类型的模块化(导入/导出)方案
有js的,node的CommonJS,和none,根据自己的需求来

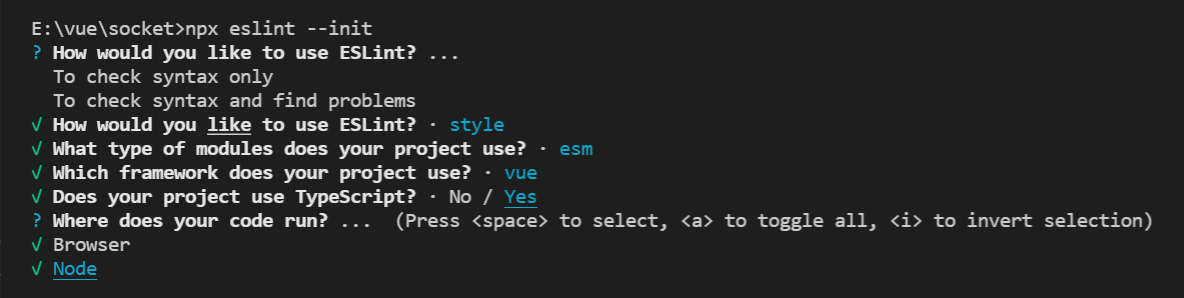
3.在项目中使用哪种框架
React,Vue, none of these根据自己需求,这里选择vue

4.项目是否使用TypeScript规范
n/y 根据自己需求
5.代码在哪个引擎中运行
node, browser(浏览器),空格多选,推荐都选上

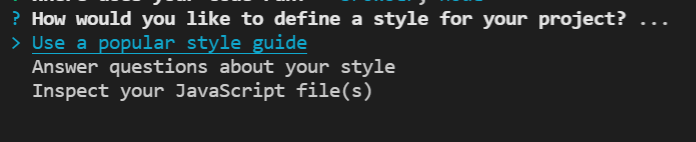
6.你要如何定义项目的规范风格
推荐选第一个
- 一个流行的规范化风格来作为代码的规范指导
- 你自己写的代码风格中得出结论
- 用你指定的js文件作为指导

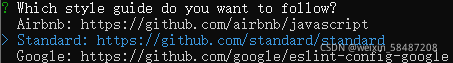
7.要跟随哪一个规范化风格的指导
推荐standard 也就是标准规范

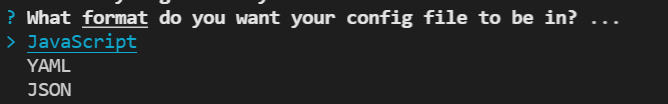
8.eslint配置文件用什么格式
一般都是使用javascript

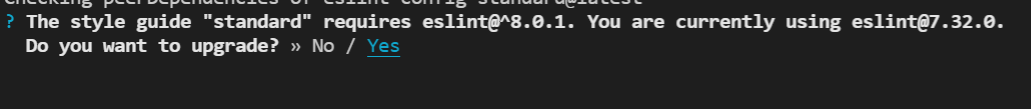
9.提示你是否升级到建议的版本(有就选,没有这个问题忽略)
yes

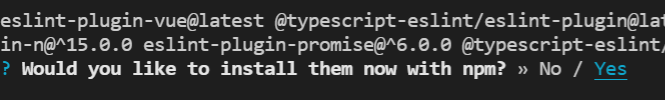
10、最后会问你是否安装相关依赖
yes

配置
规则配置
安装完成后会生成.eslintrc.js这个文件,如果没有则查看是否正常安装成功,.eslintrc.js中的rules字段配置是用来配置检测规则的,比如缩进空格数量等,参考官方规则文档
忽略文件过滤规则配置
目的是过滤掉不想处理的文件。在工程根目录上,也就是和上面说的.eslintrc.js同级下新建一个.eslintignore文件,例如
/build/
/config/
/dist/
/*.js
/src/comm/script/utils/*.js
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 surfingYu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果