
js + html 实现视频截图
思路
使用Canvas API中的CanvasRenderingContext2D实例方法drawImage()来截取video的图片
文档指路:https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/drawImage
使用语法:
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
参数
1.image
绘制到上下文的元素。允许任何的 canvas 图像源(CanvasImageSource),例如:CSSImageValue (en-US),HTMLImageElement,SVGImageElement (en-US),HTMLVideoElement,HTMLCanvasElement,ImageBitmap 或者OffscreenCanvas。
2.sx可选
需要绘制到目标上下文中的,image的矩形(裁剪)选择框的左上角 X 轴坐标。
3.sy可选
需要绘制到目标上下文中的,image的矩形(裁剪)选择框的左上角 Y 轴坐标。
4.sWidth可选
需要绘制到目标上下文中的,image的矩形(裁剪)选择框的宽度。如果不说明,整个矩形(裁剪)从坐标的sx和sy开始,到image的右下角结束。
5.sHeight可选
需要绘制到目标上下文中的,image的矩形(裁剪)选择框的高度。
6.dx
image的左上角在目标canvas上 X 轴坐标。
7.dy
image的左上角在目标canvas上 Y 轴坐标。
8.dWidth可选
image在目标canvas上绘制的宽度。 允许对绘制的image进行缩放。 如果不说明, 在绘制时image宽度不会缩放。
9.dHeight可选
image在目标canvas上绘制的高度。 允许对绘制的image进行缩放。 如果不说明, 在绘制时image高度不会缩放。
实现代码
var video = document.getElementById("videoBox");
var canvas = document.createElement("canvas");
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height);
console.log(canvas.toDataURL());
var img = document.createElement("img");
img.src = canvas.toDataURL();
// 找个地方放图片
document.getElementById("imgOut").append(img)
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video id="videoBox" autoplay controls="controls">
<source src="D:/videos/无聊的自拍.mp4" />
</video>
<button onclick="cut()">截图</button>
<div id="imgOut"></div>
<script>
function cut() {
"use strict";
var scale = 0.25;
var video = document.getElementById("videoBox");
var canvas = document.createElement("canvas");
canvas.width = video.videoWidth * scale;
canvas.height = video.videoHeight * scale;
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height);
canvas.setAttribute("id", "canvas");
document.getElementById("imgOut").append(canvas)
}
</script>
</body>
</html>
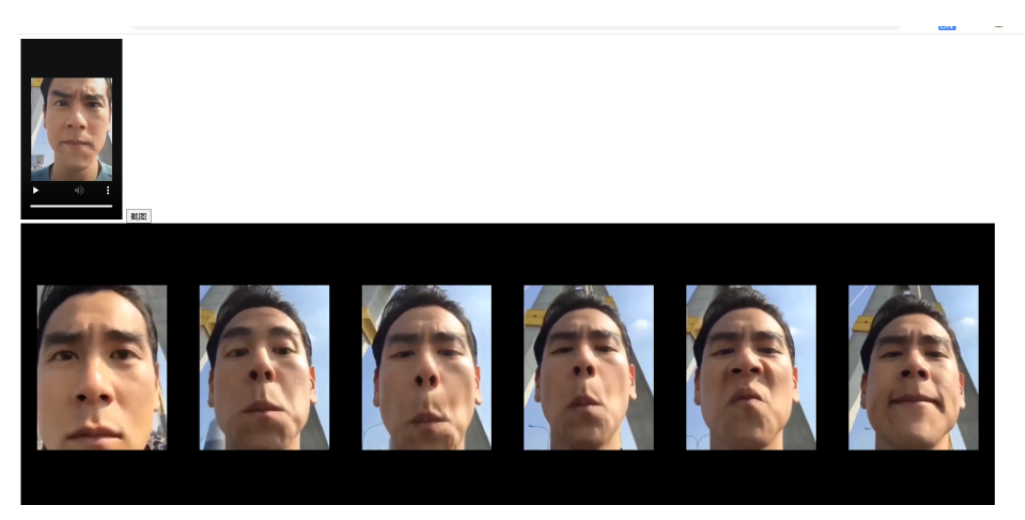
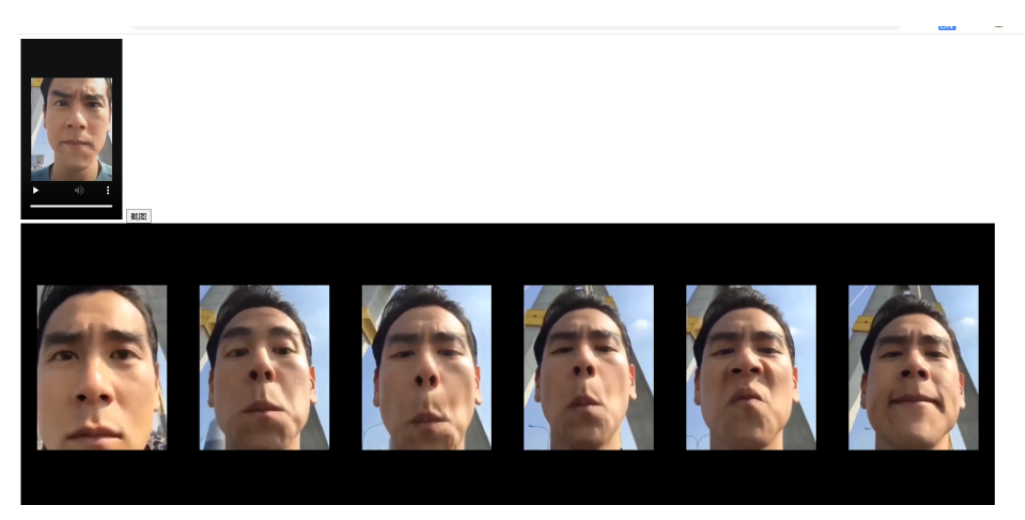
实际效果

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 surfingYu
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果