
WebSocket使用(客户端)
一、简介
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
特点包括:
- 服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
- 建立在 TCP 协议之上,服务器端的实现比较容易。
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是
ws(如果加密,则为wss),服务器网址就是 URL。
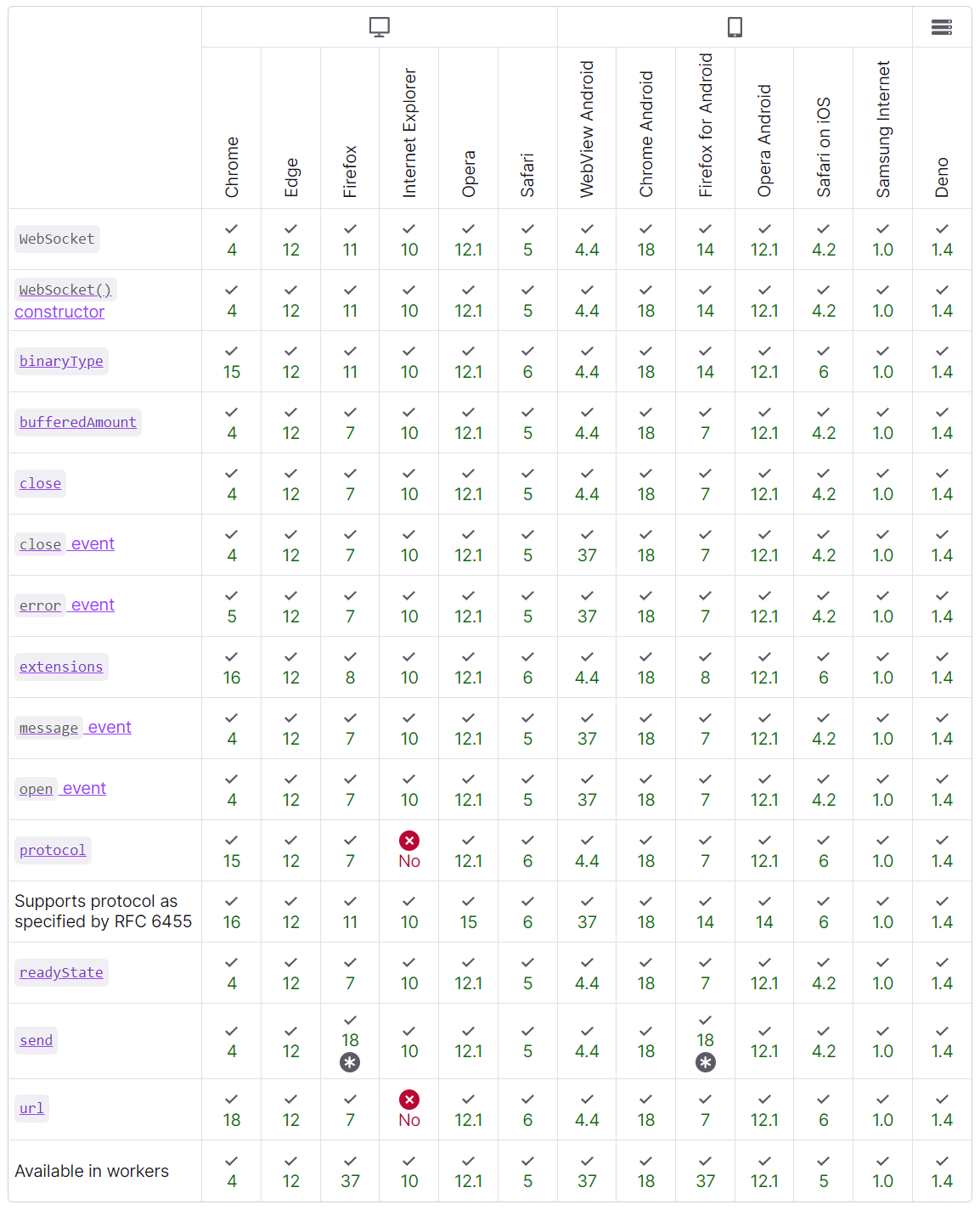
兼容性一览:
二、使用
1、客户端的使用
1.1 使用代码
let ws = new WebSocket("wss://echo.websocket.org")
ws.onopen = function(evt) {
console.log("Connection open ...")
ws.send("Hello WebSockets!")
}
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data)
ws.close()
}
ws.onclose = function(evt) {
console.log("Connection closed.")
}
1.2 WebSocket API
1.2.1 WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例
const socket = new WebSocket('ws://localhost:8080')
执行上面语句之后,客户端就会与服务器进行连接。
对象的所有属性和方法清单,点击这里查看
1.2.2 属性
readyState
返回当前 WebSocket 的链接状态,只读。
使用语法
let readyState = socket.readyState;
返回值
0 (
WebSocket.CONNECTING)正在链接中
1 (
WebSocket.OPEN)已经链接并且可以通讯
2 (
WebSocket.CLOSING)连接正在关闭
3 (
WebSocket.CLOSED)连接已关闭或者没有链接成功
bufferedAmount
WebSocket.bufferedAmount是一个只读属性,用于返回已经被send()方法放入队列中但还没有被发送到网络中的数据的字节数。一旦队列中的所有数据被发送至网络,则该属性值将被重置为0。但是,若在发送过程中连接被关闭,则属性值不会重置为0。如果你不断地调用send(),则该属性值会持续增长。表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束
var data = new ArrayBuffer(10000000);
socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
使用语法
let bufferedAmount = aWebSocket.bufferedAmount
另外还有4个属性:
- url
- protocol
- extensions
- binaryTyp
以上属性不常用,不做展开,需要可参考文档 https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket
1.2.3 事件
使用 addEventListener() 或将一个事件监听器赋值给本接口的 oneventname 属性,来监听下面的事件。
首先创建一个连接
// Create WebSocket connection
// 创建一个 WebSocket 连接
const socket = new WebSocket('ws://localhost:8080')
close
当一个 WebSocket 连接被关闭时触发。
// 监听连接被关闭
socket.addEventListener('close', function (event) {
console.log('WebSocket close: ', event)
})
也可以通过 onclose 属性来设置。
socket.onclose = function(event) {
console.log("WebSocket is closed now.")
}
error
当一个 WebSocket 连接因错误而关闭时触发,例如无法发送数据时。
// 监听可能发生的错误socket.addEventListener('error', function (event) {
console.log('WebSocket error: ', event)
})
也可以通过 onerror 属性来设置.
socket.onerror = function(event) {
console.log("WebSocket error:", event)
}
message
兼容性一览
当通过 WebSocket 收到数据时触发。
// 监听消息socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data)
})
也可以通过 onmessage属性来设置。
socket.onmessage = function(event) {
console.debug("WebSocket message received:", event)
}
open
当一个 WebSocket 连接成功时触发。
socket.addEventListener('open', function (event) {
console.log('WebSocket is open now')
})
也可以通过 onopen 属性来设置。
socket.onopen = function(event) {
console.log("WebSocket is open now.")
}
1.2.4 方法
首先创建一个连接
// Create WebSocket connection
// 创建一个 WebSocket 连接
const socket = new WebSocket('ws://localhost:8080')
发送
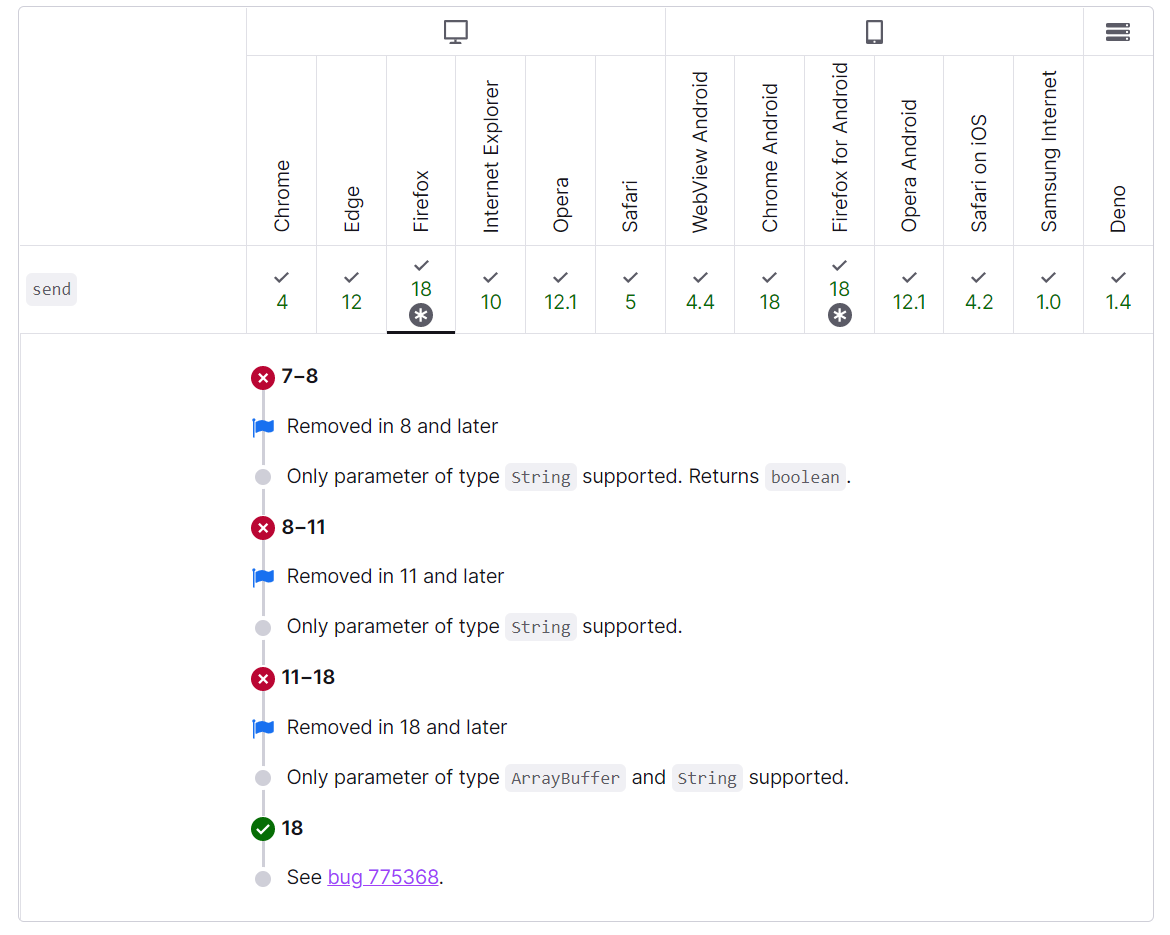
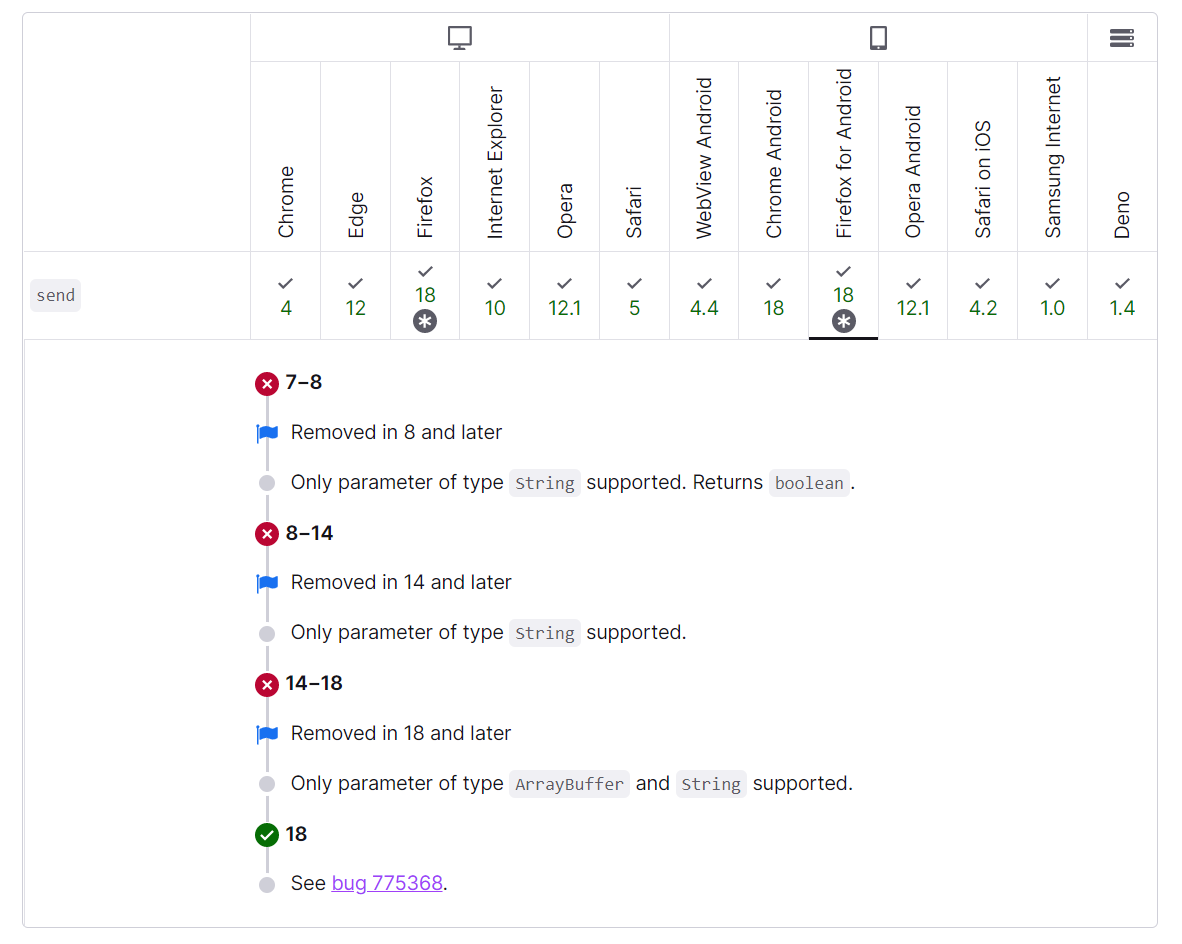
浏览器兼容性一览,火狐浏览器pc和移动端部分存在兼容问题
使用方法:
socket.send("Hello server!")
用于传输至服务器的数据。它必须是以下类型之一:
-
文本字符串。字符串将以 UTF-8 格式添加到缓冲区,并且
bufferedAmount将加上该字符串以 UTF-8 格式编码时的字节数的值。 -
您可以使用一有类型的数组对象发送底层二进制数据;其二进制数据内存将被缓存于缓冲区,
bufferedAmount将加上所需字节数的值。 -
Blob类型将队列 blob 中的原始数据以二进制中传输。bufferedAmount将加上原始数据的字节数的值。 -
您可以以二进制帧的形式发送任何 JavaScript 类数组对象 ;其二进制数据内容将被队列于缓冲区中。值
bufferedAmount将加上必要字节数的值。
异常
INVALID_STATE_ERR
当前连接未处于 OPEN 状态。
SYNTAX_ERR
数据是一个包含未配对代理(unpaired surrogates)的字符串。
关闭
WebSocket.close() 方法关闭 WebSocket 连接或连接尝试(如果有的话)。 如果连接已经关闭,则此方法不执行任何操作。
使用方法
socket.close();
补充:vue使用示例
<template>
<div style="display: none">
</div>
</template>
<script>
export default {
components: {
},
data () {
return {
socket: null,
}
},
mounted: function () {
},
methods: {
openSocket: function () {
if (typeof (WebSocket) == 'undefined') {
alert('当前浏览器不支持websocket')
return
}
let self = this
// 实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接
let isHttps = document.location.protocol == 'https:'
let head = 'ws://'
if (isHttps) {
head = 'wss://'
}
// 动态获取协议于域名组装路径
let socketUrl = head + window.location.host + '/baseWebSocket/'
this.socket = new WebSocket(socketUrl)
// 打开事件
this.socket.onopen = function () {
console.log('打开事件')
}
// 获得消息事件
this.socket.onmessage = function (msg) {
console.log('获得消息事件')
console.log(msg)
}
// 关闭事件
this.socket.onclose = function () {
console.log('关闭事件')
}
// 发生了错误事件
this.socket.onerror = function () {
console.log('发生了错误事件')
}
}
}
}
</script>